Interesting blog
7 arguments to build your website in HubSpot CMS:
If you want to read 7 more reasons why you should have your website built in HubSpot CMS, check out our blog.
Now, there are many well-known and lesser-known Content Management Systems (CMS) in which you can develop your website. Think of platforms like WordPress, Drupal, Jimdo, or Strato. With these systems, you often need technical knowledge to expand your content or change the structure.
With HubSpot, it's a bit different. HubSpot CMS is specifically designed to provide content creators and marketers with complete flexibility to easily and quickly create content.
Whether you're organising a webinar, creating a new page, or setting up an online campaign, you can effortlessly create a landing page to promote the webinar or capture leads, and a website page to better align your content with your target audience.
If you want to read 7 more reasons why you should have your website built in HubSpot CMS, check out our blog.
Voor de 'believers' onder ons die al overtuigd zijn en aan de slag willen gaan met HubSpot CMS hebben wij een 5-stappenplan uitgewerkt om succesvol een website op te zetten in het CMS van HubSpot.
Before delving into HubSpot CMS, it's crucial to develop a website strategy for your business. What do you want to achieve with your website? Who is your ideal audience? How do your contacts search online? What content should be on your website? The answers to these questions form the basis for your launchpad website and serve as the starting point for your marketing actions.
If you need assistance with developing an inbound marketing strategy, check here for what we can do for you.
Your website should align perfectly with your branding, and you need specific functionalities to display your content. Therefore, you need to start building or having built your theme by a specialised company.
What exactly is a HubSpot CMS theme? It consists of a set of modules, sections, templates, and theme settings.
Modules:
A module is a type of component on your website. It can be a button for your call to action (e.g., download a whitepaper, schedule a meeting), a form, a separate block where you place a link to a case study, and so on. You can add modules throughout your website structure using the drag-and-drop editor.
A collection of modules, a horizontal block on your website. For example, a section with a title, text, and a form, or a section where you place a title, text, video, and a button.
A template is a collection of sections that you often want to use in a specific order for a particular purpose. Examples of templates include product pages, specific landing pages promoting an event, and case study pages. Templates enable you to build new pages more quickly by starting with an existing structure.
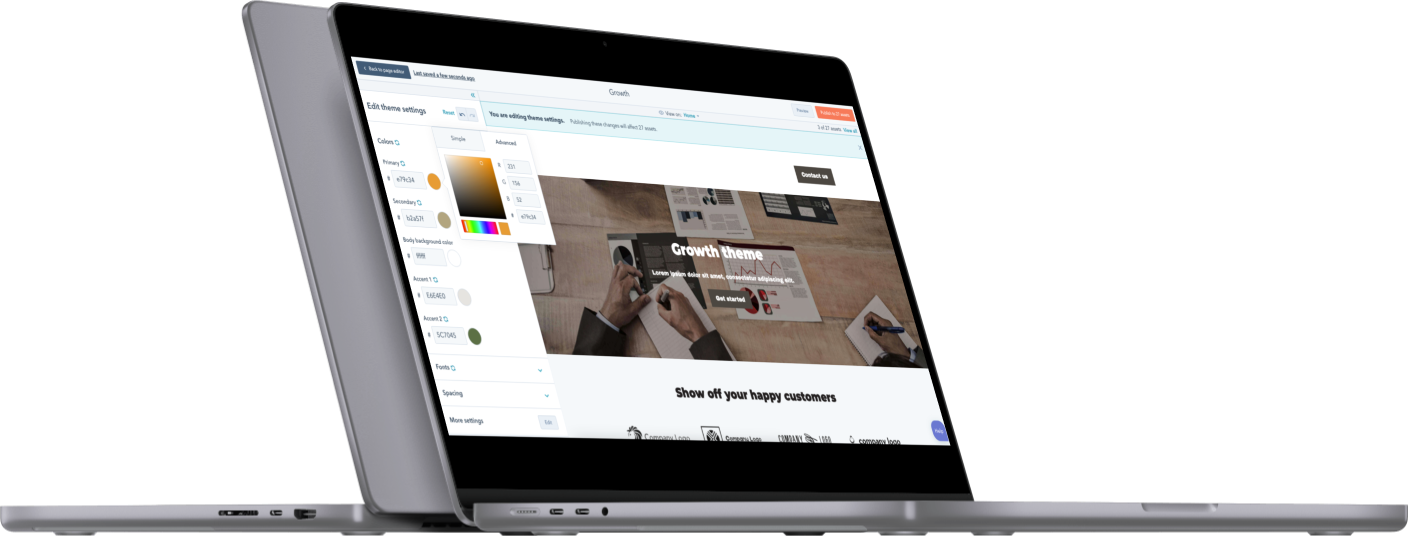
heme settings are the general settings that determine the style of your website. This includes elements like your font and the colors you use.
In addition to having your website developed, you also have the HubSpot marketplace. Here, you can find pre-developed themes that you can customize to match the style of your website. These templates are often a bit more limited and may not always be suitable for specific needs. However, if your website needs are relatively straightforward, you can certainly get started with them.

Did you know that there is a free entry-level version available of HubSpot CMS? You can build a website for your business without any cost. This is suitable for startups and smaller companies.
Explore what you can do with it.
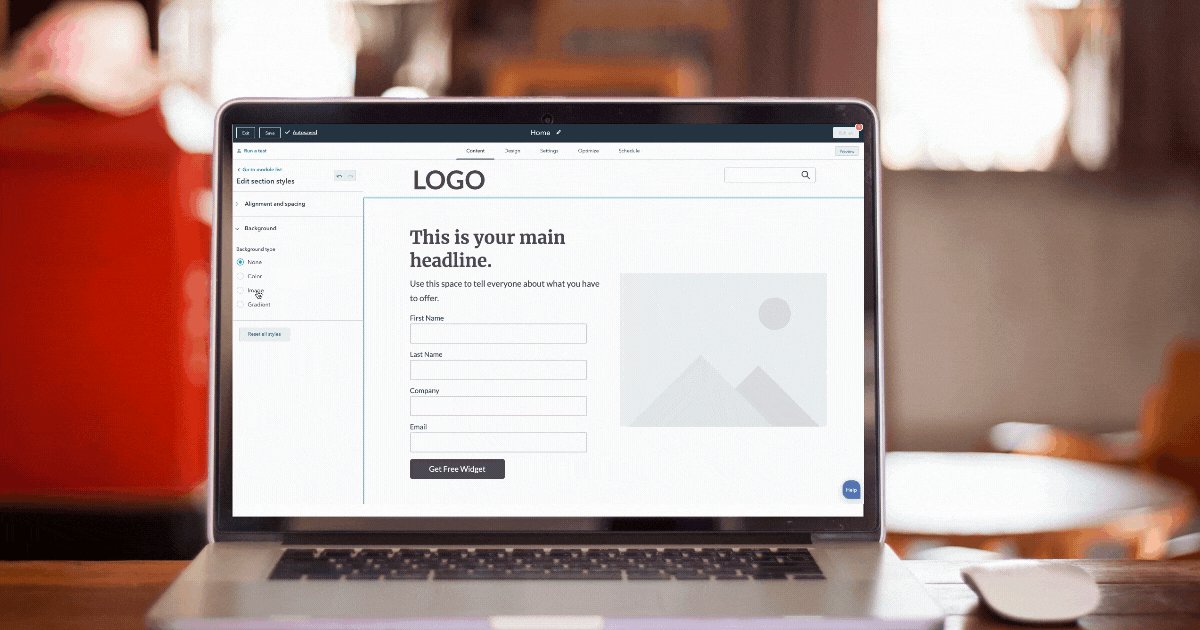
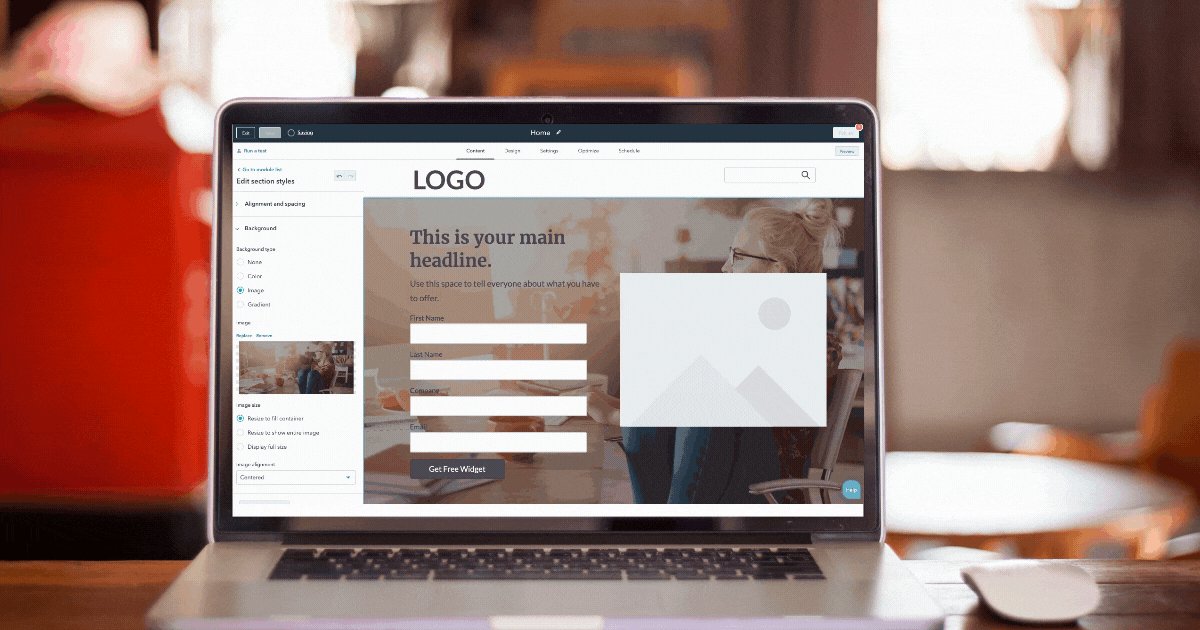
Finished developing your theme? Now comes the fun part! It's time to shape your website.
Choose a page template and start fleshing out your page. Next, select the sections and modules you want to add to the page. Use the handy drag-and-drop editor to place them in the right structure on your page. Write your texts on the page and add your call to actions. Then, set the meta-titles and descriptions for each page, and if necessary, with just a few clicks, translate your pages.
Continue working on the remaining pages until your launchpad website is ready. Your launchpad is the initial version of your website, containing the essential pages outlined in your strategy.
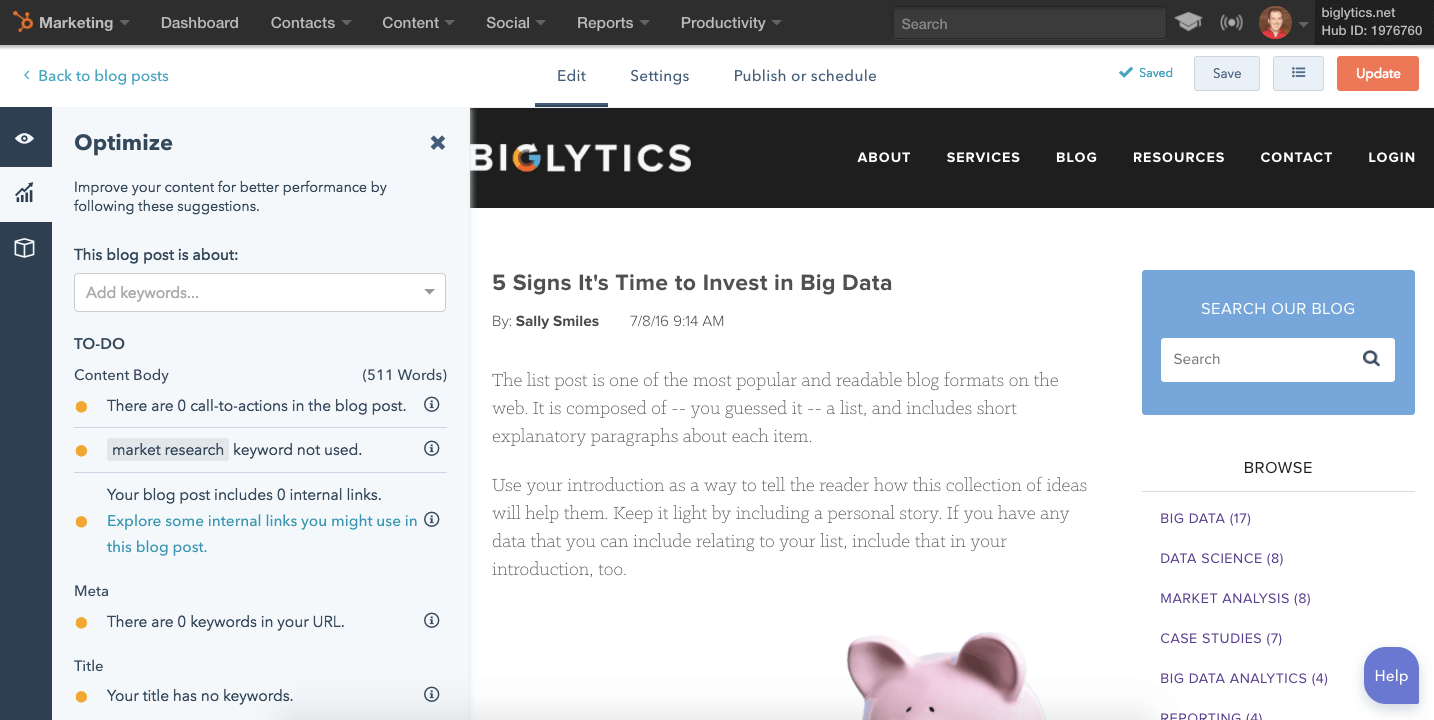
Developing blogs is a sustainable way to attract and generate customers. Therefore, it's important that your chosen CMS allows for easy creation of excellent blog content and optimisation to attract visitors through searches.
HubSpot provides a user-friendly interface for blogging. It's designed to make designing and optimising your blog straightforward. You don't need to integrate plugins (which is often the case with CMS systems like WordPress) or search for the right editors.
Furthermore, you can add features like blog tags, authors, and a comment section to your blog.
Once you've written a new blog, send a notification to all subscribers. This keeps them updated whenever you have something new to share. You can set the frequency of notifications to be daily, weekly, or monthly, depending on your preference.

Learning by doing is key, and the same applies to HubSpot CMS. The more you use it, the more familiar it becomes. Once you start getting the hang of things, it's time to take your website to the next level with more advanced features.
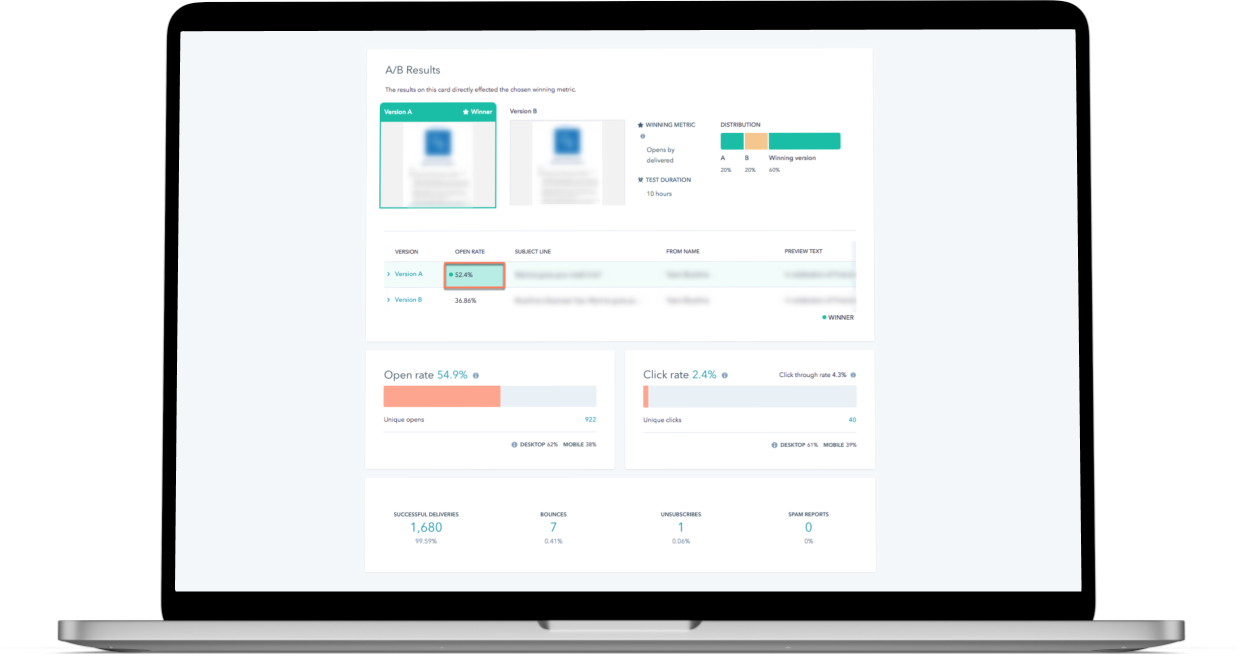
For example, create different variations of your homepage to see which performs best (A/B testing), or personalise your website content based on different personas with "Smart Content."

Website strategy, check. Theme and templates, check. Pages filled with content, check. Mobile responsiveness, check. Blog, check. A/B testing set up for different pages, check.
Now it's time to press the 'red button.' Time to go live!
Connect your website to a custom domain to launch the website. This is done by adjusting your DNS records. Then, connect subdomains if you need them.
7. Analyse and optimize website performance
Now that your pages are published, you can measure the results using HubSpot's analytic tools.
Where are the users coming from? How long do they view a page, and do they take action? Based on your findings, you'll continue optimising your website.
Optimise your content for better search engine rankings with SEO recommendations. If no one is taking action on your page, continue adjusting your texts and structure. Add other lead magnets.
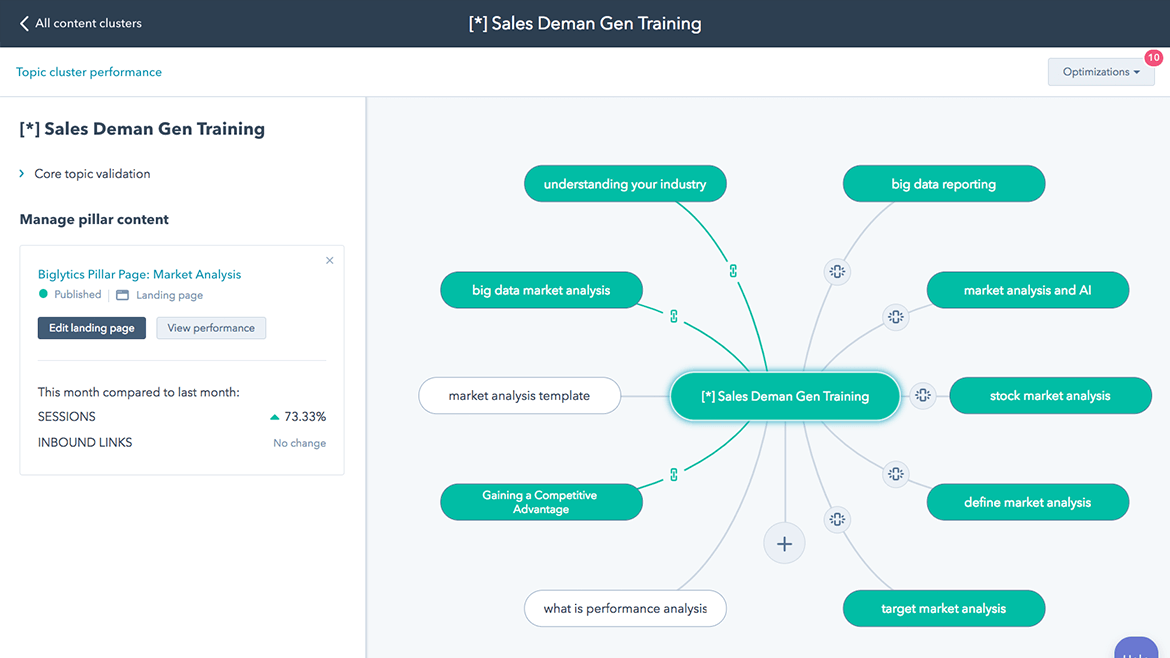
If you're not being found in search engines, start setting up a topic cluster. This involves linking various blog posts to a central page (also known as a pillar page), helping you claim certain domains within the market.